Animation auslösen
Wenn Sie nun auf ein Element klicken, können Sie eine Animation eines anderen Elements innerhalb des Blocks starten.
Um die Animation zu testen, öffnen Sie die Seite auf Bildschirmen, die größer als 1200 Pixel sind.





KLICK MICH!
Animation auslösen

Wenn Sie nun auf ein Element klicken, können Sie eine Animation eines anderen Elements innerhalb des Blocks starten.
HOVER OVER!







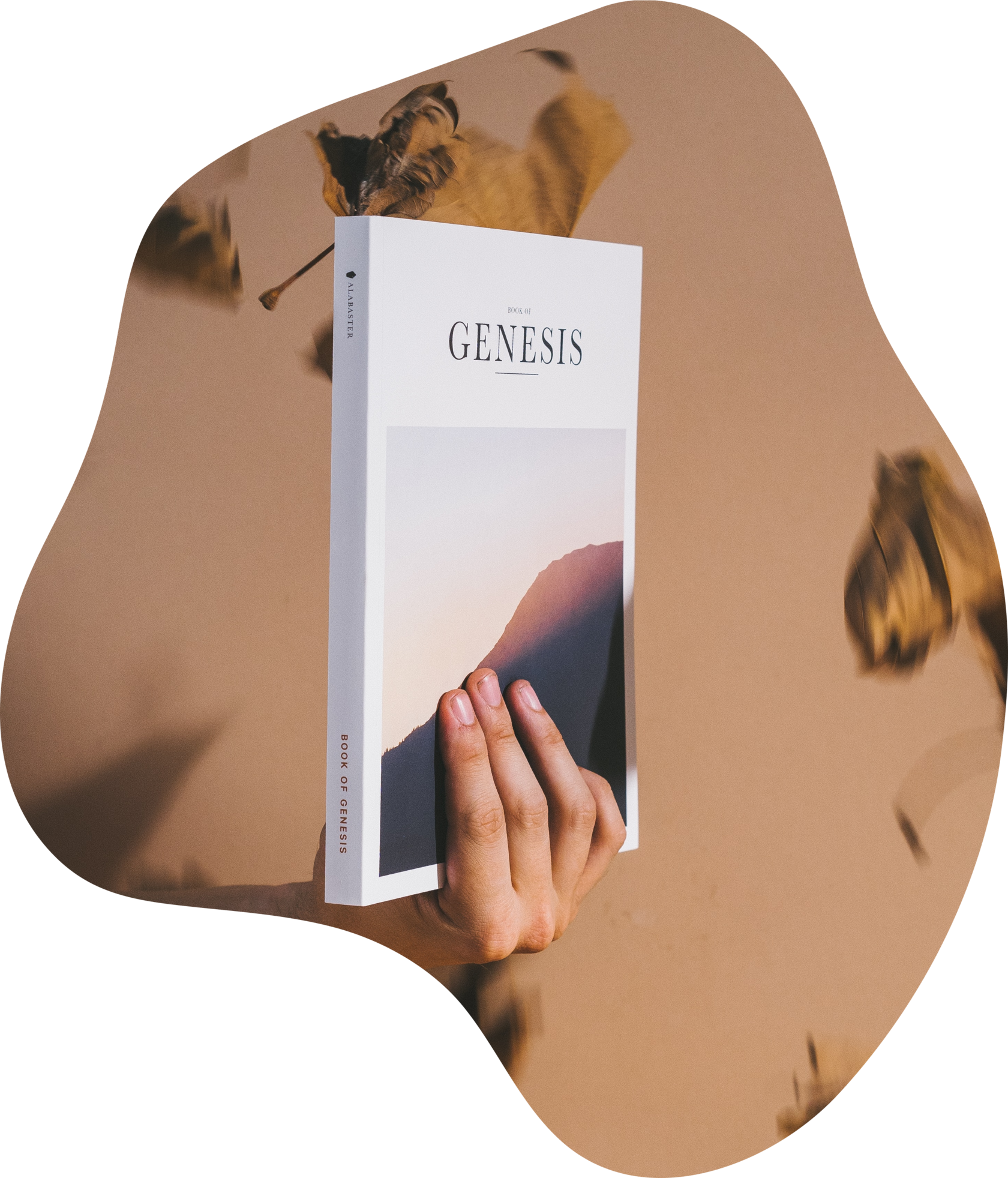
Der offizielle Supreme-Onlineshop
Design und Werbung für die Music Daily-App
Synergie zwischen mir und Aviro für The Daily Mail
City Cycling Web und mobile App
Das Konzept der Darrial-Website
STARTEN SIE
MIT IHRER
ANIMATION
MIT IHRER
ANIMATION

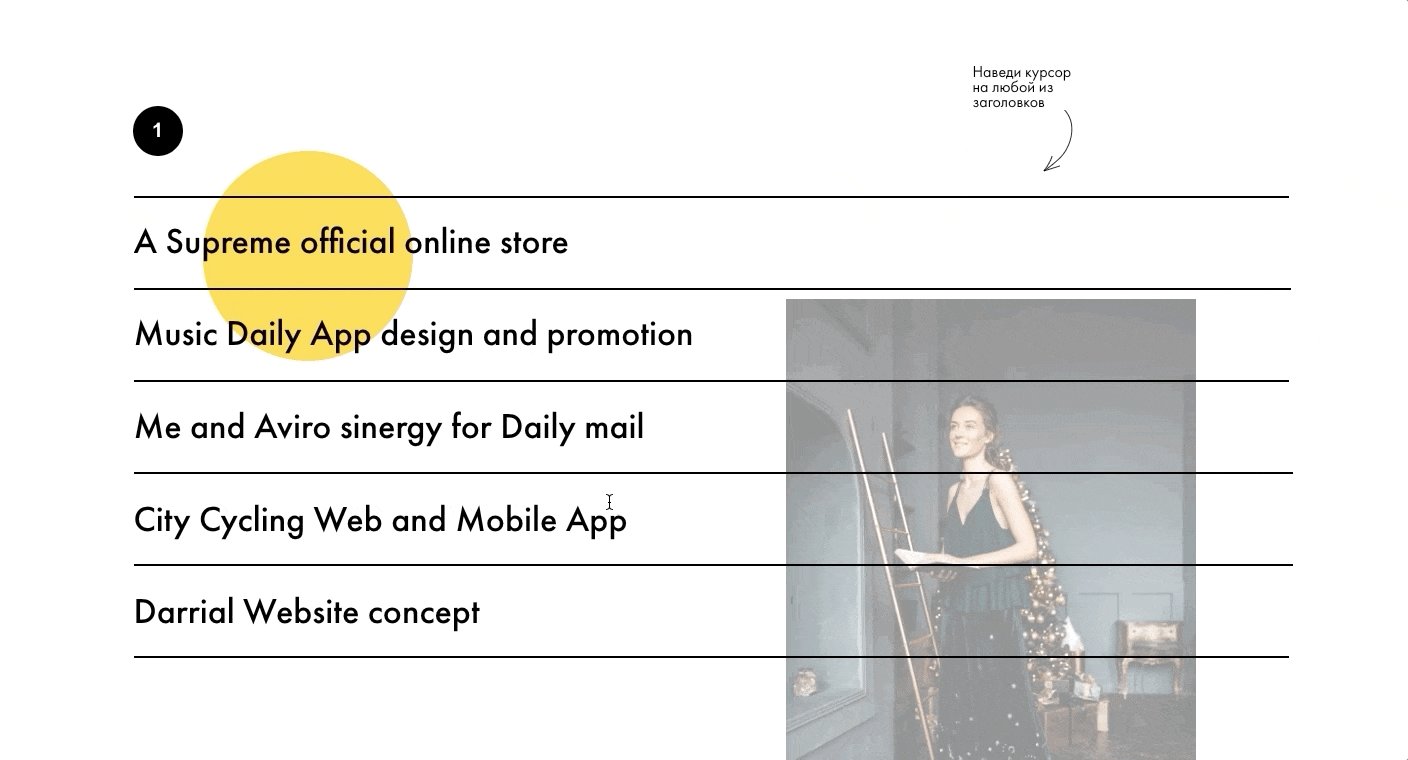
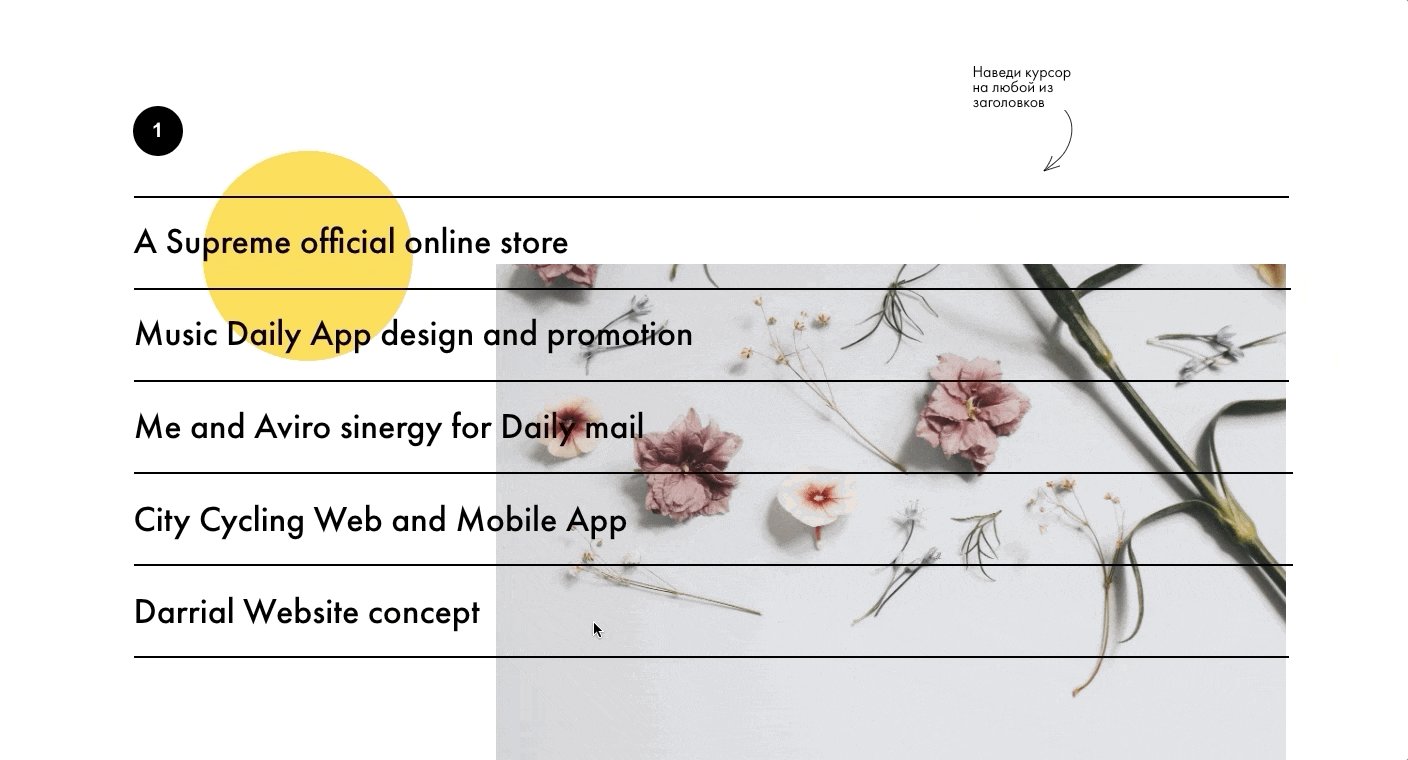
1

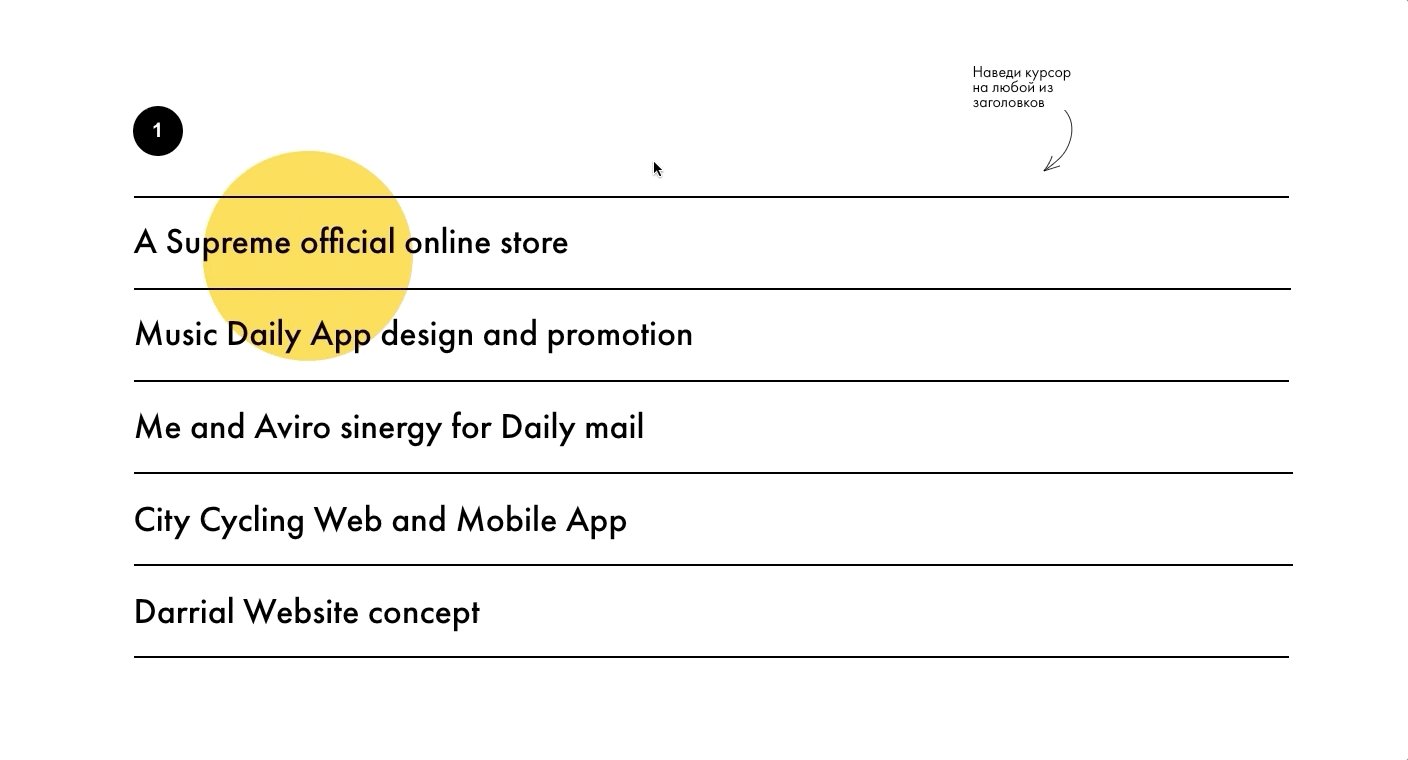
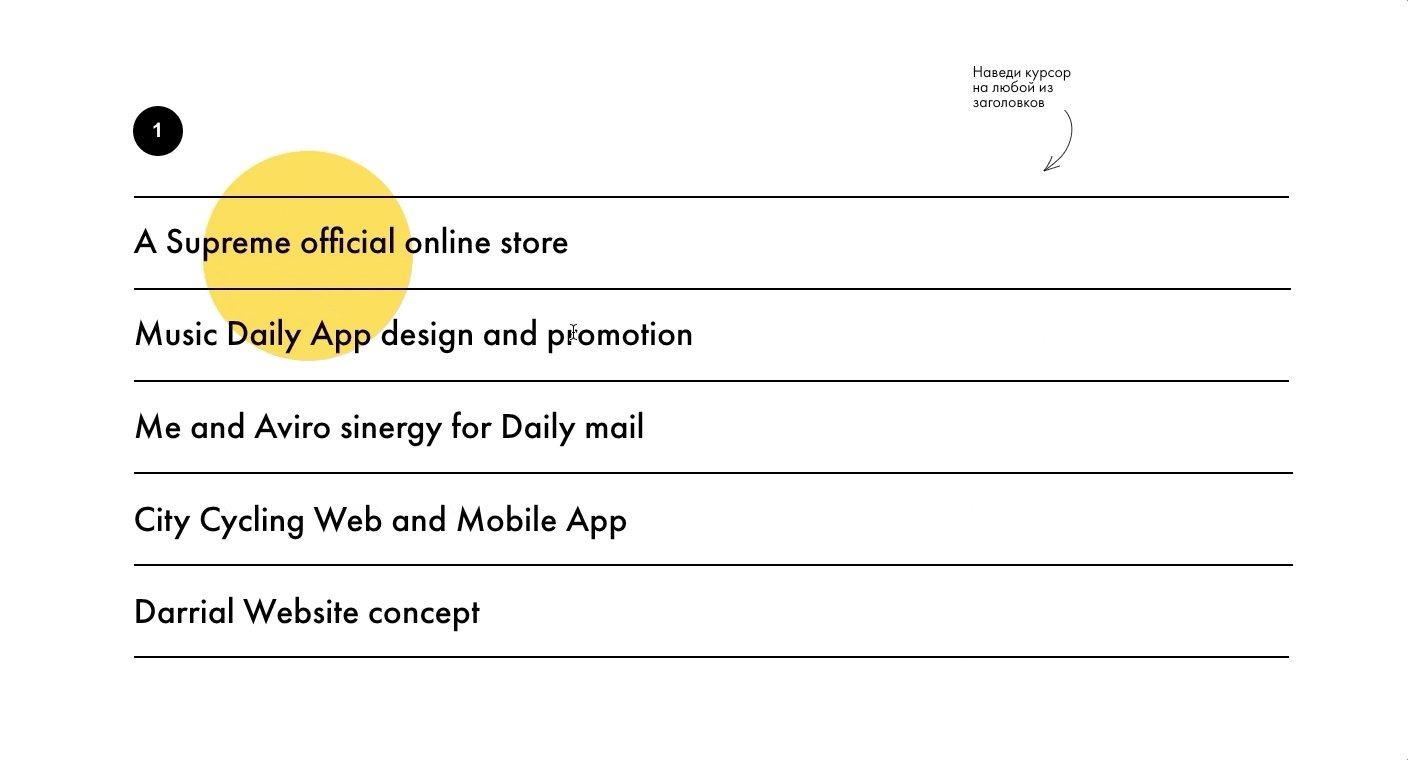
Bewegen Sie den Mauszeiger über einen Titel
Bild erscheint, wenn der Mauszeiger über den Text bewegt wird
- Auslöser - Titel
- Ereignis - Hover
- Bilder - Zeiger-Ereignisse - Keine
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Deckkraft 100
- Ereignis - Hover
- Bilder - Zeiger-Ereignisse - Keine
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Deckkraft 100

Wählen Sie ein beliebiges Projekt, fahren Sie mit dem Mauszeiger über einen Titel
Kommerzielle Arbeit

Porträt- und Modefotografie

Event-Fotografie



STARTEN SIE
MIT IHRER
ANIMATION
MIT IHRER
ANIMATION


2


Bewegen Sie den Mauszeiger über einen Titel
Bild erscheint, wenn der Mauszeiger über den Text bewegt wird
- Auslöser - Titel
- Ereignis - Hover
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Deckkraft 100
- Ereignis - Hover
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Deckkraft 100
Englisch
Französisch
Deutch
Spanisch
Italienisch
Chinesisch

Bewegen Sie den Mauszeiger über ein beliebiges Sprachsymbol
Begrüßung in sechs beliebten Sprachen
STARTEN SIE
MIT IHRER
ANIMATION
MIT IHRER
ANIMATION

3
Bild mit Übersetzung erscheint bei Text-Hover
- Auslöser - Sprache Titel
- Bilder - Zeiger-Ereignisse-Keine
- Ereignis - Hover
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Skalierung 250; Deckkraft 100
- Bilder - Zeiger-Ereignisse-Keine
- Ereignis - Hover
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Skalierung 250; Deckkraft 100
FOTOGRAFIE
Beispiele für Fotografie
Ein gutes Online-Portfolio braucht mehr als nur Bilder. Befolgen Sie unsere Top-Tipps für die Verwendung von Worten und Fotos, die eine Geschichte erzählen.
ILLUSTRATION
ANFANG
MIT IHRER
ANIMATION
MIT IHRER
ANIMATION

Kommerzielle und persönliche Illustration
Wir arbeiten mit Kunden aus den Bereichen Werbung, Marken, Mode, Einzelhandel und anderen Bereichen zusammen.
4

Bewegen Sie den Mauszeiger über eine beliebige Karte
Weißer Hintergrund, Titel und Text erscheinen, wenn der Mauszeiger über ein Bild bewegt wird
- Auslöser - Bild
- Ereignis - Hover
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Deckkraft 100, Verschiebung Y -50
- Ereignis - Hover
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Deckkraft 100, Verschiebung Y -50


NEW POWER IN ANIMATION
5

STARTEN SIE
MIT IHRER
ANIMATION
MIT IHRER
ANIMATION

Bewegen Sie den Mauszeiger über den Text unten
Der Text wird hervorgehoben. Auf der Seite erscheinen gelbe Kästen. Unter dem Text wird eine Form angezeigt.
- Auslöser - Text kopieren
- Ereignis - Hover
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Deckkraft 100
- Ereignis - Hover
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Deckkraft 100

Chemex
Die Chemex-Kaffeemaschine ist eine manuelle Glas-Kaffeemaschine, die 1941 von Peter Schlumbohm erfunden und von der Chemex Corporation in Chicopee, Massachusetts, hergestellt wurde. 1958 bezeichneten die Designer des Illinois Institute of Technology die Chemex-Kaffeemaschine als "eines der am besten gestalteten Produkte der Neuzeit", und sie ist Teil der Sammlung des Museum of Modern Art in New York City.

Zeigen Sie mit dem Mauszeiger auf das Wort Chemex im Titel
STARTEN SIE
MIT IHRER
ANIMATION
MIT IHRER
ANIMATION

6
Beim Anklicken des Titels erscheint eine weiße Karte mit Text
- Auslöser - Text kopieren
- Ereignis - Klick
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Deckkraft 100
- Ereignis - Klick
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Deckkraft 100
Unterstrich unter der Überschrift erscheint auf der Seite
- Auslöser - Text kopieren
- Ereignis - Hover
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Deckkraft 100
- Ereignis - Hover
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Deckkraft 100


STARTEN SIE
MIT IHRER
ANIMATION
MIT IHRER
ANIMATION

7


Klicken Sie auf A WAVE
Bild erscheint, wenn der Mauszeiger über den Text bewegt wird
- Auslöser - Titel
- Ereignis - Klick
- Schritt 1 - Dauer 0.1; Y verschieben -100px
- Schritt 2 - Dauer 0.1; Verschiebung Y - 0
Ab dem zweiten Formular Verzögerung 0,2 / 0,4 / 0,6 / 0,8 / 1 / 1.2
- Ereignis - Klick
- Schritt 1 - Dauer 0.1; Y verschieben -100px
- Schritt 2 - Dauer 0.1; Verschiebung Y - 0
Ab dem zweiten Formular Verzögerung 0,2 / 0,4 / 0,6 / 0,8 / 1 / 1.2
8
Berliner Straßen
Berlin ist die Hauptstadt und sowohl flächen- als auch bevölkerungsmäßig die größte Stadt Deutschlands. Mit 3.748.148 (2018) Einwohnern ist sie nach London die zweitbevölkerungsreichste Stadt der Europäischen Union. Die Stadt ist eines der 16 deutschen Bundesländer. Sie ist vom Land Brandenburg umgeben und grenzt an die brandenburgische Landeshauptstadt Potsdam. Die beiden Städte bilden das Zentrum der Hauptstadtregion Berlin-Brandenburg, die mit rund sechs Millionen Einwohnern und einer Fläche von mehr als 30.000 km² nach dem Rhein-Ruhr- und dem Rhein-Main-Gebiet die drittgrößte Metropolregion Deutschlands ist.
Das Brandenburger Tor ist ein neoklassizistisches Bauwerk aus dem 18. Jahrhundert in Berlin, das im Auftrag des preußischen Königs Friedrich Wilhelm II. nach der erfolgreichen Wiederherstellung der Ordnung während der Batavischen Revolution errichtet wurde.
Süße Teigtaschen, in Fett oder Öl ausgebacken, mit Marmelade gefüllt und mit Puderzucker glasiert. Sie werden auch einfach "Berliner" oder im Osten Deutschlands und in Bayern "Krapfen" genannt.
Deutsch ist die offizielle und vorherrschende gesprochene Sprache in Berlin. Es ist eine westgermanische Sprache, die ihren Wortschatz größtenteils aus dem germanischen Zweig der indoeuropäischen Sprachfamilie bezieht.

STARTEN SIE
MIT IHRER
ANIMATION
MIT IHRER
ANIMATION

Klicken Sie auf den Titel
Karte erscheint beim Anklicken von Text
- Auslöser - Titel und Beschreibung
- Ereignis - Klick
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,2; Verschiebung Y -417; Deckkraft 100
- Ereignis - Klick
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,2; Verschiebung Y -417; Deckkraft 100
Die Beschreibung verschwindet beim Anklicken und der Titel
- Auslöser - Titel und Beschreibung
- Ereignis - Klick
- Schritt 2 - Dauer 0,2; Verschiebung Y -145; Deckkraft 0
- Ereignis - Klick
- Schritt 2 - Dauer 0,2; Verschiebung Y -145; Deckkraft 0
LOS GEHT'S!
Ersetzen von Elementen bei Klick oder bei Hover

Bewegen Sie den Mauszeiger über eine beliebige Schaltfläche
HOVER ON
STARTEN SIE
MIT IHRER
ANIMATION
MIT IHRER
ANIMATION

SPIELEN
9
Ersetzen eines Elements durch ein anderes
- Auslöser - Schaltfläche 2 (oberste Ebene)
- Oberes Bild - Zeigerereignisse - keine
- Ereignis - Hover
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Deckkraft 100
- Oberes Bild - Zeigerereignisse - keine
- Ereignis - Hover
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,1; Deckkraft 100

Erstellen Sie einen Leitfaden für den Seiteninhalt

Bewegen Sie den Mauszeiger über einen Abschnitt, um mehr zu erfahren
10





BÄUME
BODEN
VÖGEL
INSECTS
WASSER
Insekten oder Insecta sind wirbellose Hexapoden und die größte Gruppe innerhalb des Stammes der Gliederfüßer. Definitionen und Umschreibungen variieren; in der Regel bilden die Insekten eine Klasse innerhalb der Arthropoda.
Einige Vögel, insbesondere Rabenvögel und Papageien, gehören zu den intelligentesten Tieren; mehrere Vogelarten stellen Werkzeuge her und benutzen sie, und viele soziale Arten geben ihr Wissen über Generationen hinweg weiter, was als eine Form von Kultur angesehen wird.
Die Pedosphäre hat Schnittstellen zur Lithosphäre, zur Hydrosphäre, zur Atmosphäre und zur Biosphäre. Der Begriff Pedolith, der allgemein für den Boden verwendet wird, bedeutet übersetzt "gemahlener Stein" im Sinne von "Grundgestein".
In der Botanik ist ein Baum eine mehrjährige Pflanze mit einem länglichen Stamm, der bei den meisten Arten Äste und Blätter trägt. In einigen Verwendungen kann die Definition eines Baumes enger gefasst sein
Wasser ist eine anorganische, transparente, geschmacksneutrale, geruchlose und nahezu farblose chemische Substanz, die der Hauptbestandteil der Hydrosphäre der Erde und der Flüssigkeiten der meisten lebenden Organismen ist.
STARTEN SIE
MIT IHRER
ANIMATION
MIT IHRER
ANIMATION

Bild erscheint, wenn der Mauszeiger über den Titel bewegt wird
- Auslöser - Titel
- Ereignis - Hover
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,3; Deckkraft 100
- Ereignis - Hover
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,3; Deckkraft 100
Karte mit Text erscheint, wenn der Mauszeiger über den Titel bewegt wird
- Auslöser - Titel
- Ereignis - Hover
- Texte und Kataloge - Zeiger-Ereignisse - keine
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,3; Deckkraft 100; Bewegung - 250
- Ereignis - Hover
- Texte und Kataloge - Zeiger-Ereignisse - keine
- Schritt 1 - Dauer 0; Deckkraft 0
- Schritt 2 - Dauer 0,3; Deckkraft 100; Bewegung - 250
Beispiel für einen Trigger-Animationseffekt, wenn der Mauszeiger über Elemente bewegt wird

Beispiel für die Auslösung eines Animationseffekts beim Anklicken von Elementen

ES FUNKTIONIERT!
HIER KLICKEN
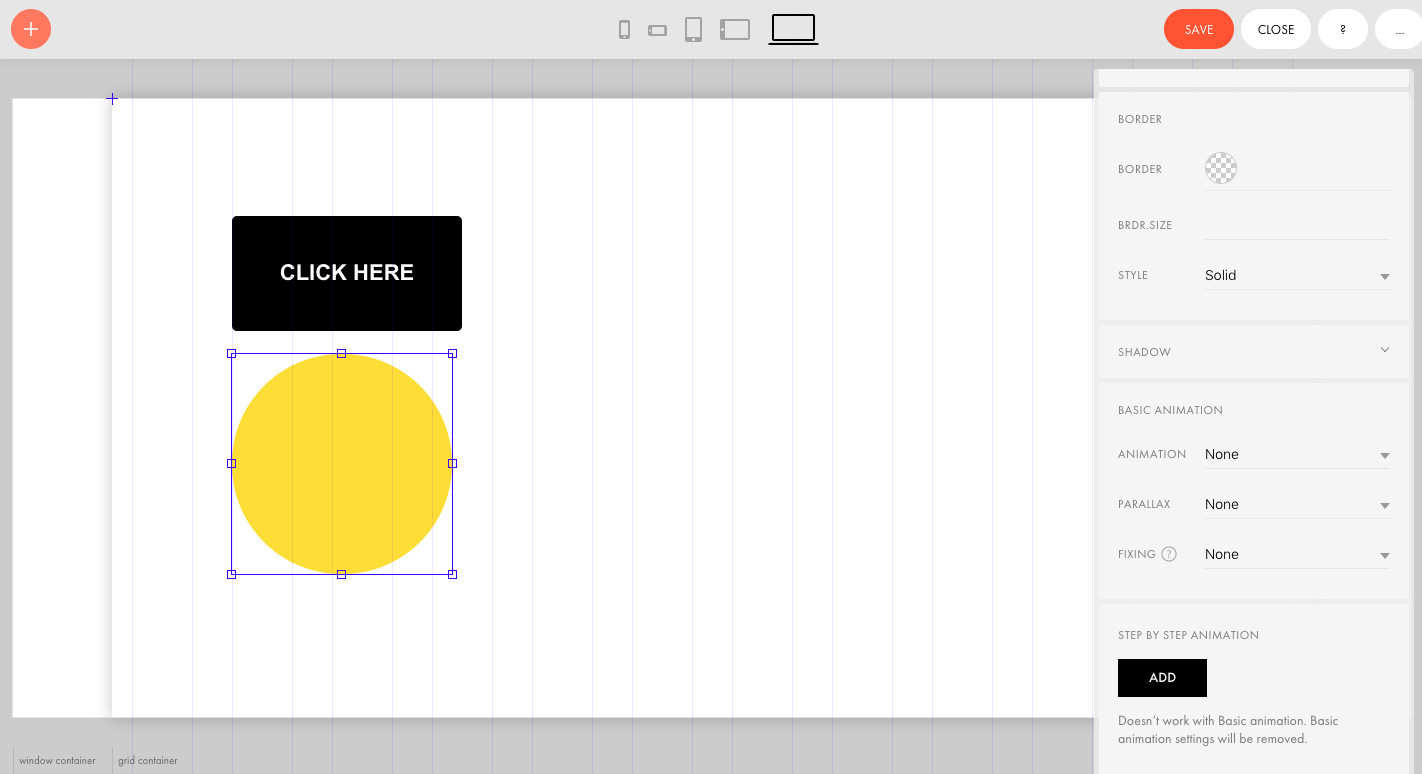
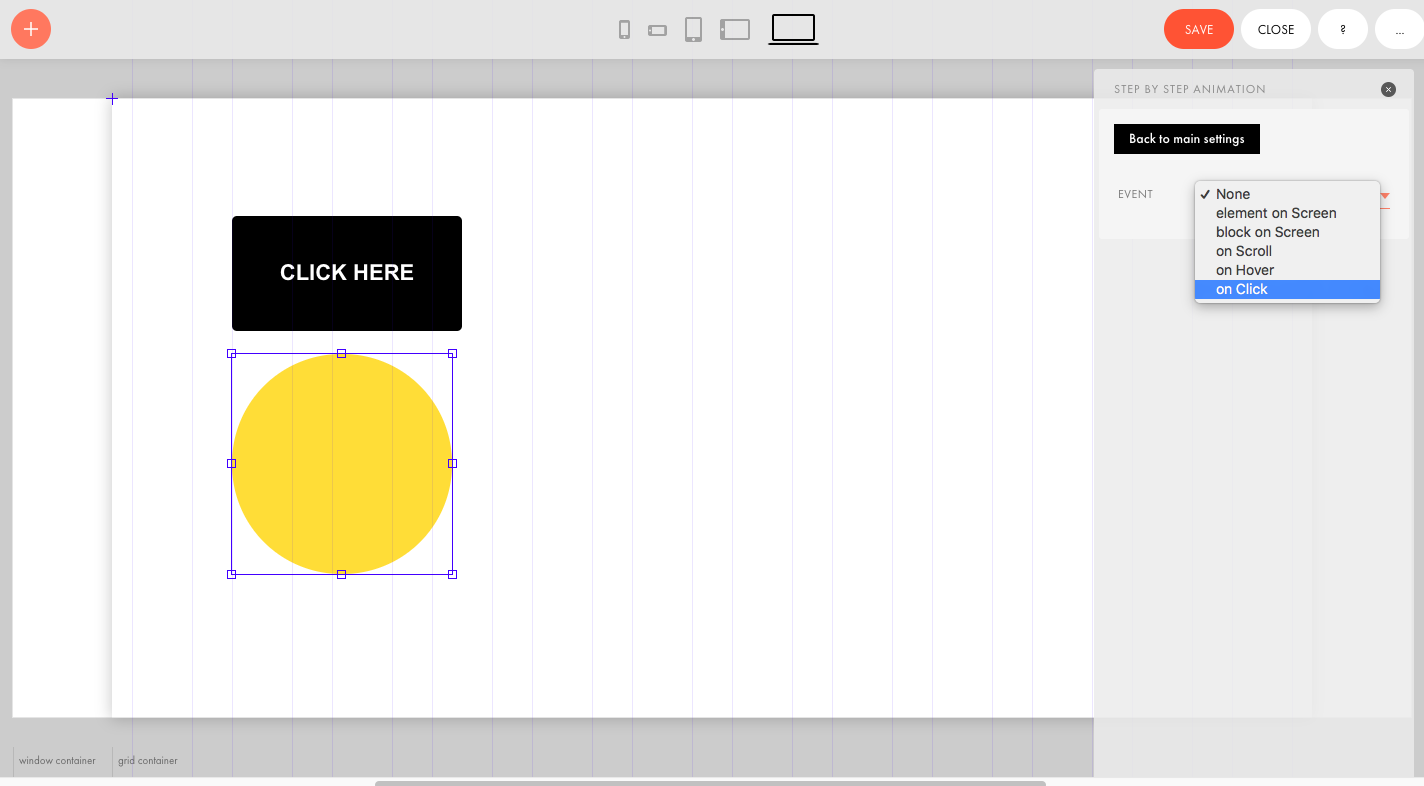
So funktioniert die Triggeranimation
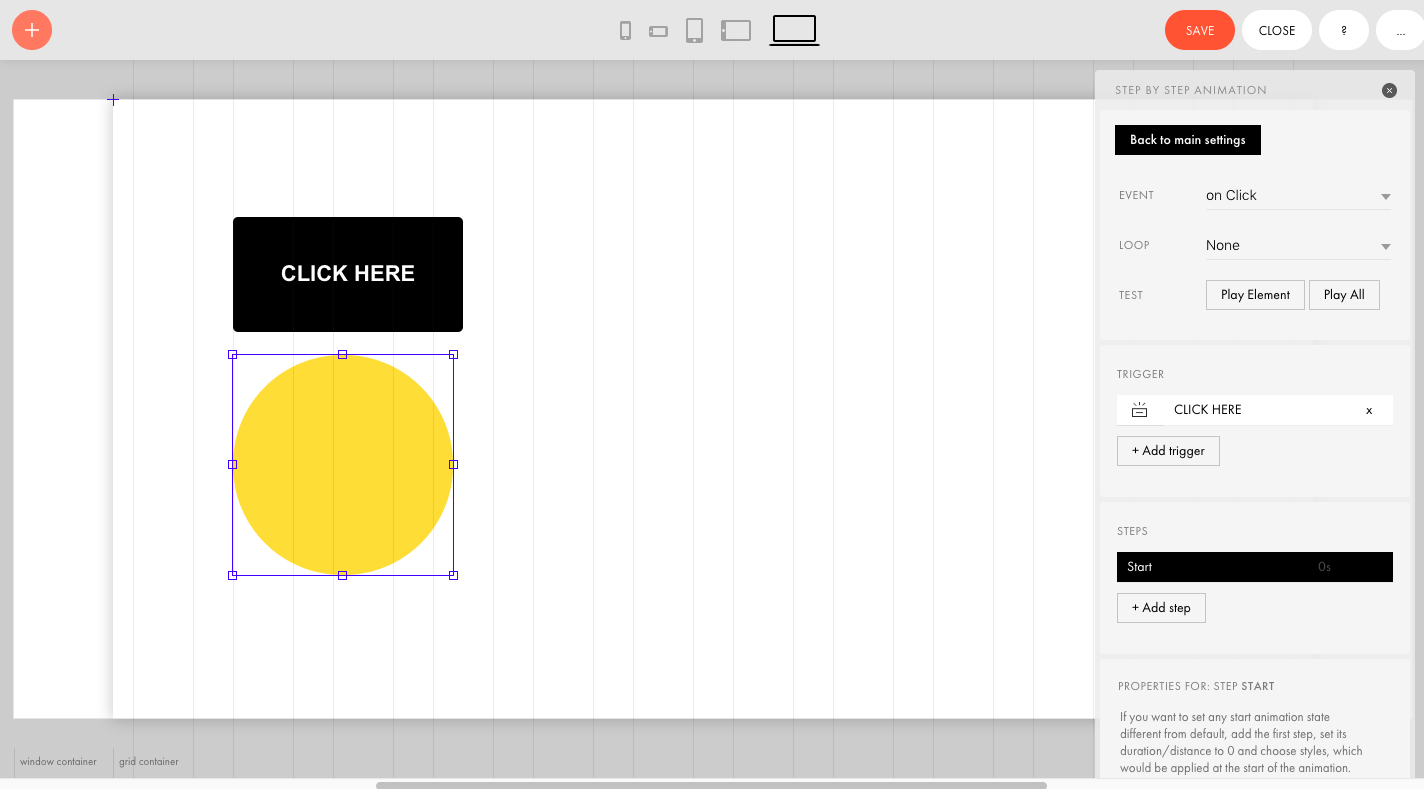
Fügen Sie einen Kreis und eine Schaltfläche im Zero Block hinzu. Wählen Sie den Kreis aus und öffnen Sie die Einstellungen für Step-by-step animation .

Als EVENT wählen Sie On Click oder On Hover.

Klicken Sie in den Einstellungen auf Auslöser hinzufügen und dann auf die Schaltfläche HIER KLICKEN. Sie haben die Schaltfläche als Animationsauslöser ausgewählt.

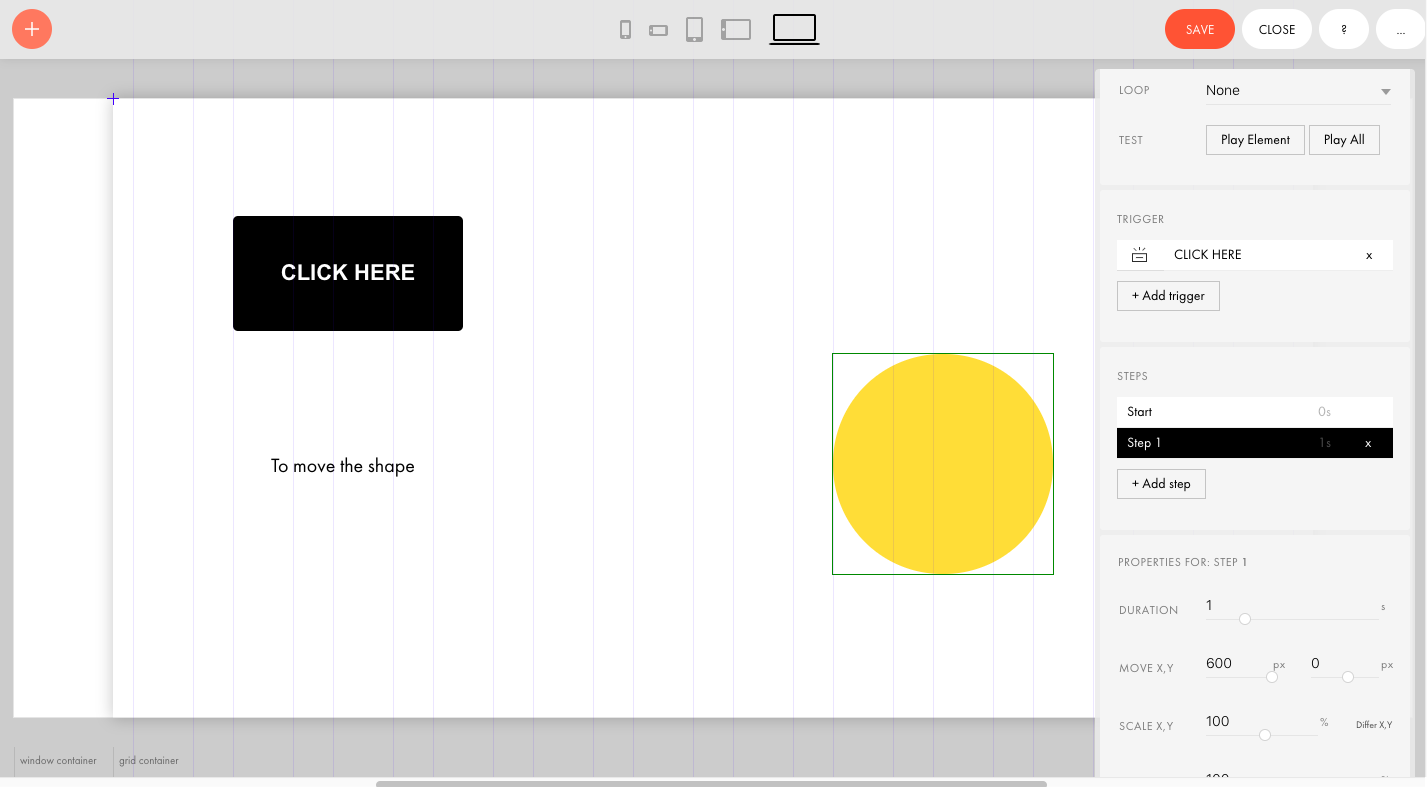
Schritt-für-Schritt-Animation hinzufügen. Wir haben den gelben Kreis 600px nach rechts auf die Schaltfläche klicken bewegt.


Der Trigger-Animationseffekt funktioniert bei Klick oder Hover
Sie können einem Auslöser mehrere Animationen zuweisen
Sie können mehrere Auslöser für eine Animation zuweisen
Schauen wir uns ein einfaches Beispiel an




