В
Триггерная анимация
Теперь по клику на один элемент можно запустить анимацию другого элемента в блоке.
Откройте страницу на экранах с разрешением более 1200px, чтобы протестировать анимацию.





CLICK ME!
В
Триггерная анимация

Теперь по клику на один элемент, можно запустить анимацию другого элемента в блоке.
HOVER OVER!







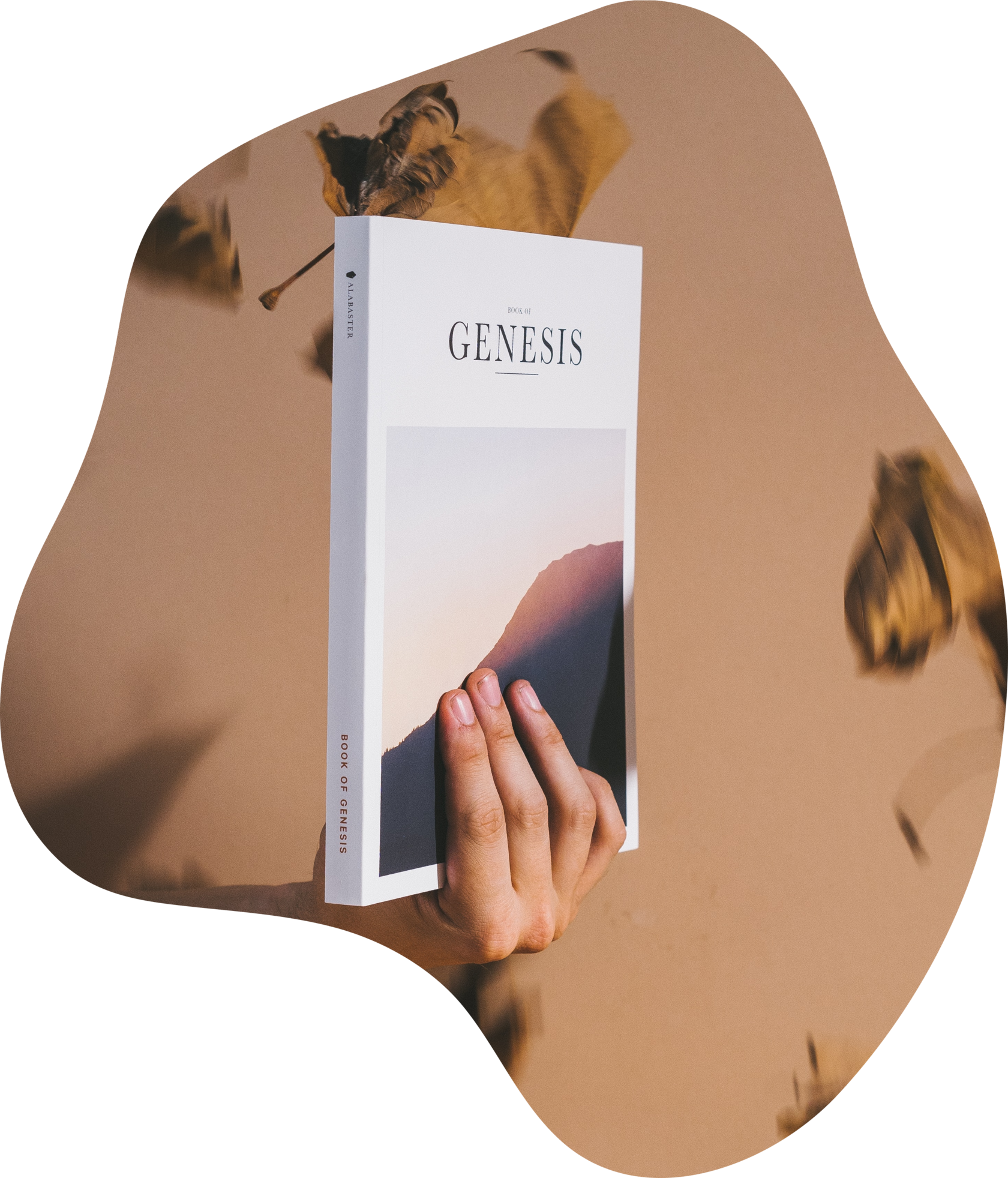
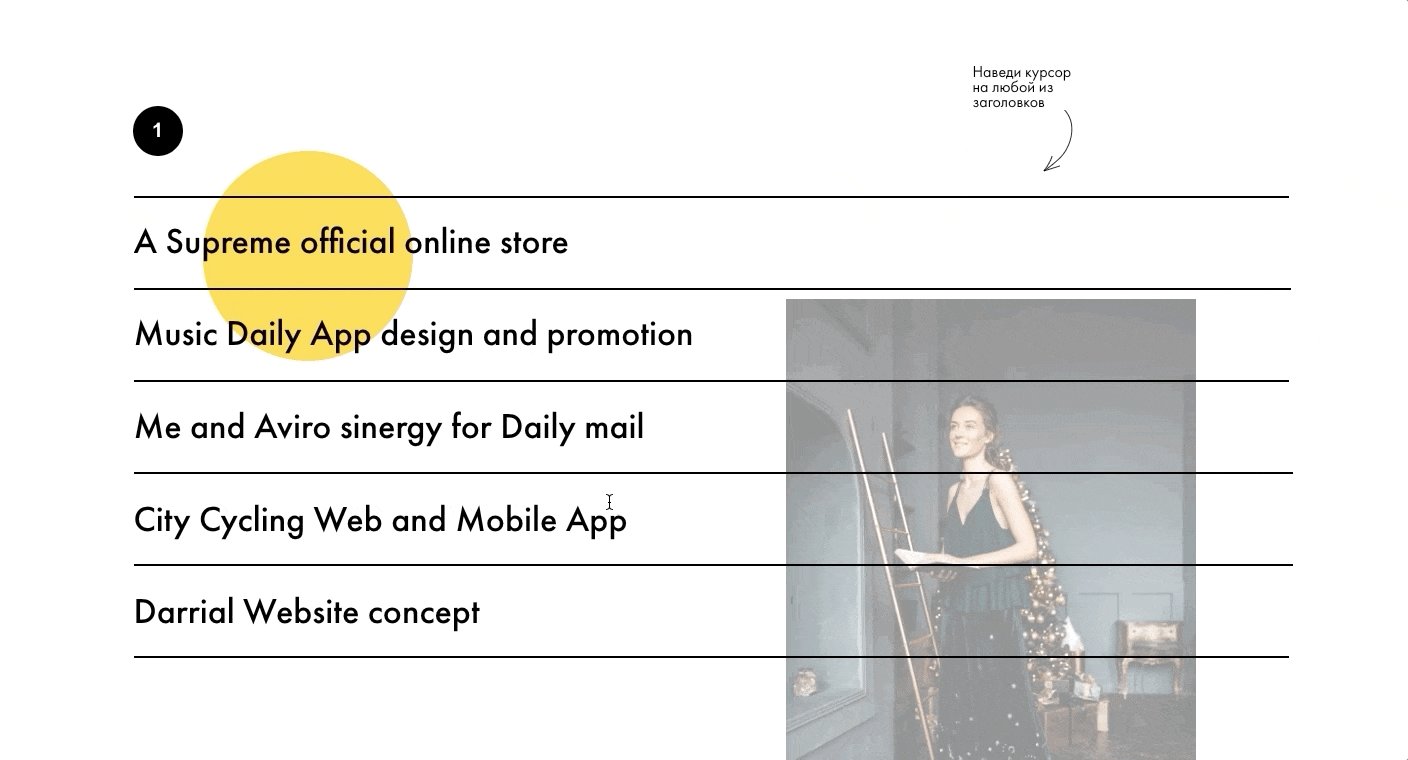
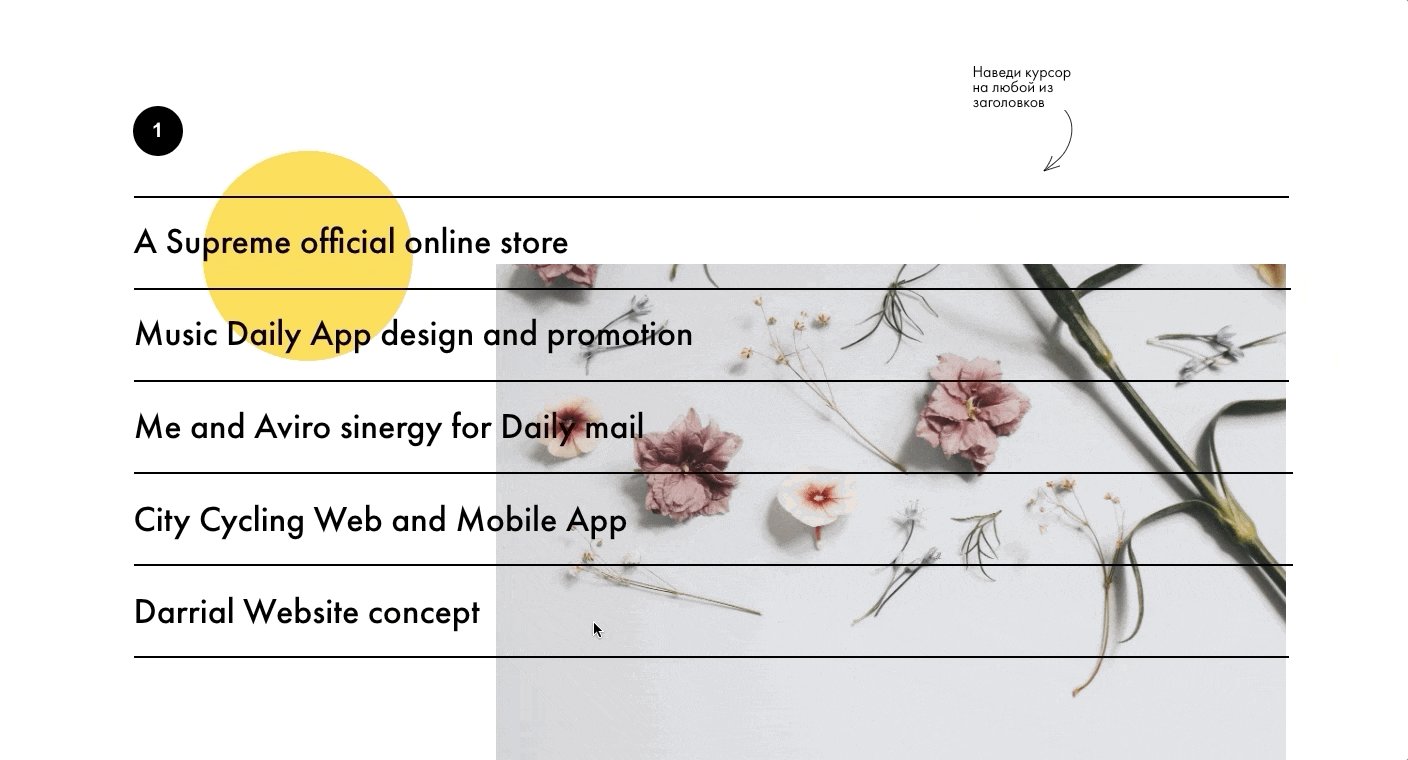
A Supreme official online store
Music Daily App design and promotion
Me and Aviro sinergy for Daily mail
City Cycling Web and Mobile App
Darrial Website concept
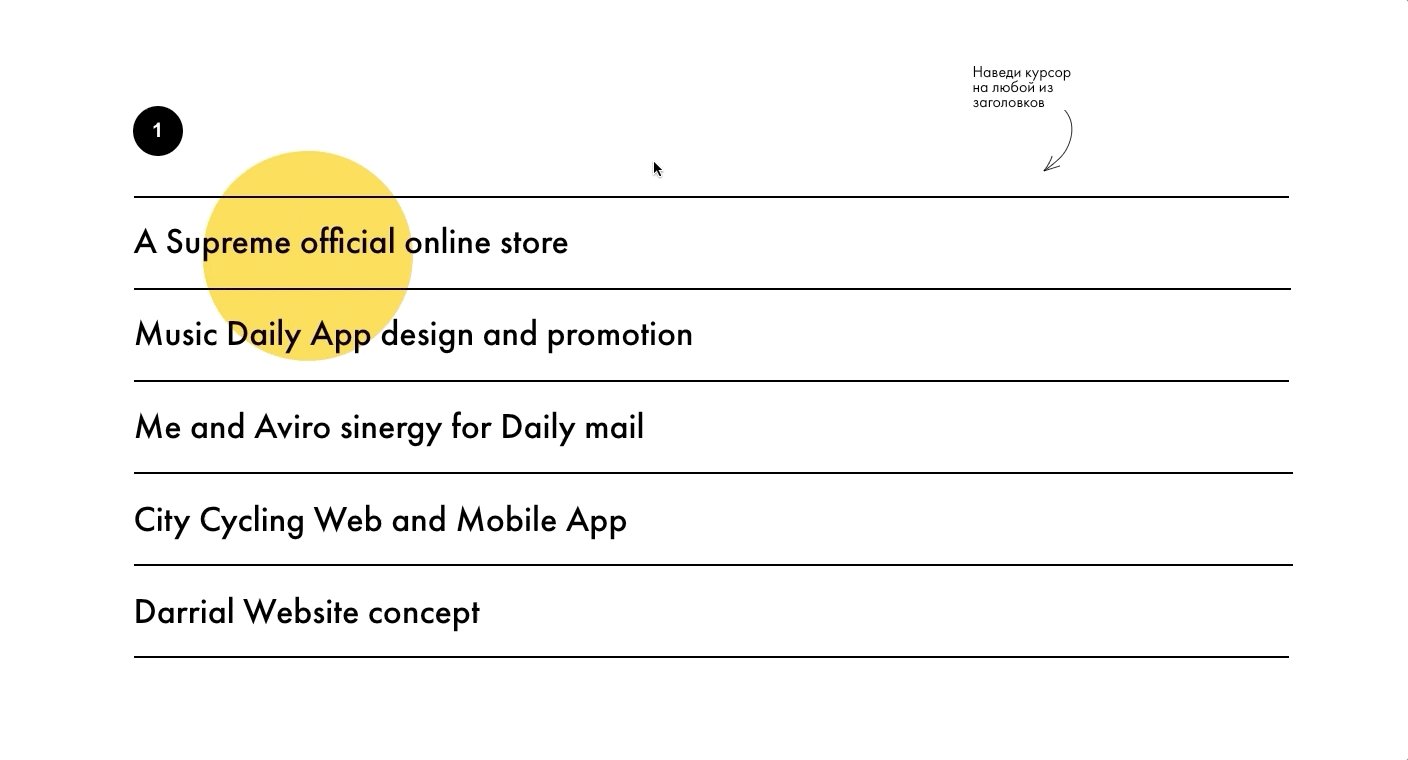
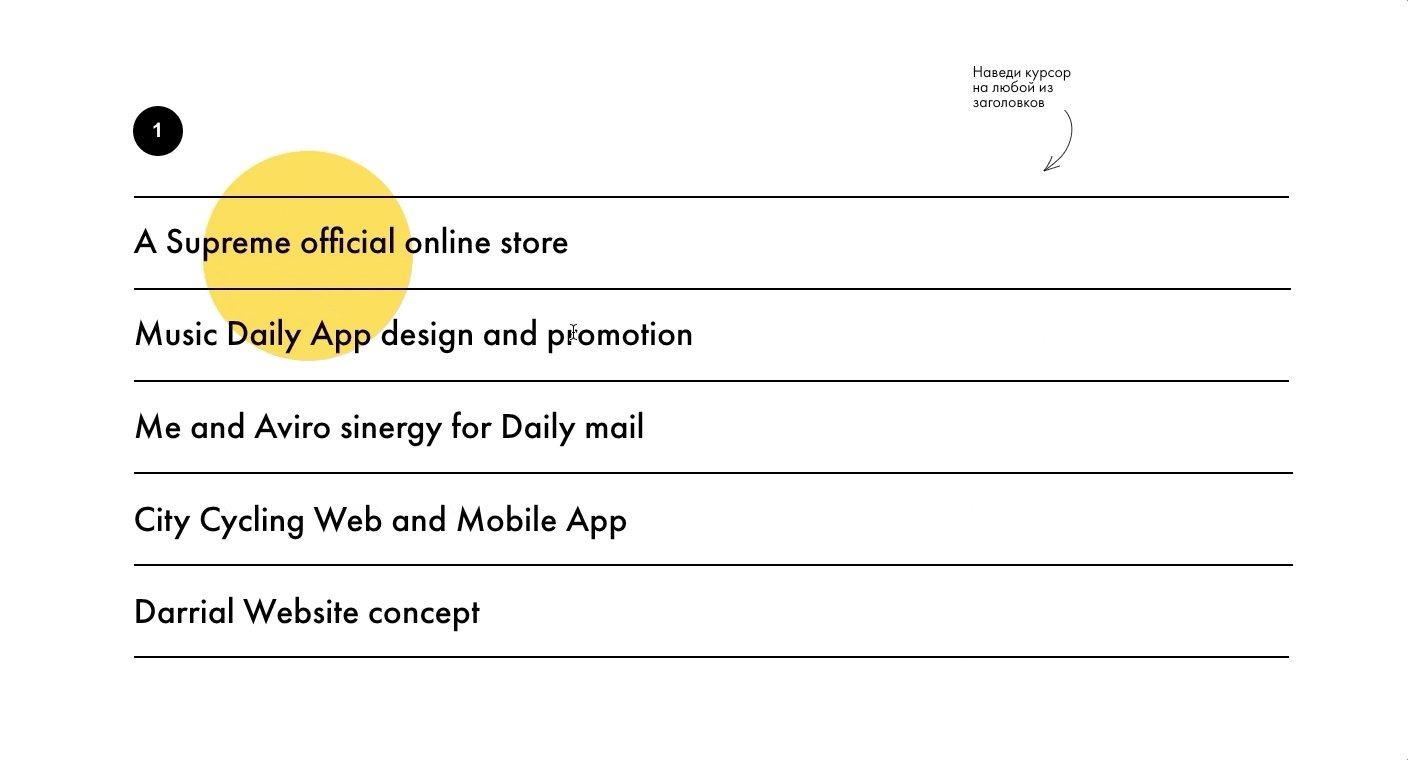
КАК ПОВТОРИТЬ АНИМАЦИЮ
1

Наведите курсор на любой из заголовков

- Trigger — Заголовок
- Event — Hover
- Изображения — Pointer Events-None
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Opacity 100
- Event — Hover
- Изображения — Pointer Events-None
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Opacity 100
Появление изображения при наведении на текст

Choose any project, hover over any title
Work for Commercial Brands
Love Portraits and Fashion photography
Also take photos on events




КАК ПОВТОРИТЬ АНИМАЦИЮ
2


Наведите курсор на любой из заголовков

- Trigger — Заголовок
- Event — Hover
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Opacity 100
- Event — Hover
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Opacity 100
Появление изображения при наведении на текст


English
French
Deutch
Spanish
Italian
Chinese

Наведите на любой из языков
Скажите приветствие на 6 популярных языках
КАК ПОВТОРИТЬ АНИМАЦИЮ
3

- Trigger — Заголовок с названием языка
- Event — Hover
- Изображения — Pointer Events-None
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Scale 250; Opacity 100
- Event — Hover
- Изображения — Pointer Events-None
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Scale 250; Opacity 100
Появление изображения с переводом при наведении на текст
PHOTOGRAPHY
Photography cases
We offer you much more than just a great bedroom — there's a huge range of spaces to study, exercise, relax and socialise.
ILLUSTRATION
Commercial and personal illustrations
We offer you much more than just a great bedroom — there's a huge range of spaces to study, exercise, relax and socialise.
КАК ПОВТОРИТЬ АНИМАЦИЮ
4

Наведите курсор на любую из карточек

- Trigger — изображение
- Event — Hover
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Opacity 100, Move Y -50
- Event — Hover
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Opacity 100, Move Y -50
Появление плашки, заголовка и текста при наведении на изображение


NEW POWER IN ANIMATION
5

Наведите курсор на текст
КАК ПОВТОРИТЬ АНИМАЦИЮ

- Trigger — текст
- Event — Hover
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Opacity 100
- Event — Hover
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Opacity 100
Выделение текста. Появление желтых форм Shape под текстом

Chemex
The Chemex Coffeemaker is a manual pour-over style glass coffeemaker, invented by Peter Schlumbohm in 1941, manufactured by the Chemex Corporation in Chicopee, Massachusetts. In 1958, designers at the Illinois Institute of Technology said that the Chemex Coffeemaker is "one of the best-designed products of modern times" and it is included in the collection of the Museum of Modern Art in New York City.

Наведите и кликните на слово Chemex
6
КАК ПОВТОРИТЬ АНИМАЦИЮ

- Trigger — текст
- Event — Click
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Opacity 100
- Event — Click
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Opacity 100
Появление появление белой карточки и текста при клике на заголовок
- Trigger — текст
- Event — Hover
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Opacity 100
- Event — Hover
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Opacity 100
Появление линии подчеркивания под заголовком


7
КАК ПОВТОРИТЬ АНИМАЦИЮ



Кликните на A WAVE
- Trigger — Заголовок
- Event — Click
- Step 1 — Duration 0.1; Move Y -100px
- Step 2 — Duration 0.1; Move Y - 0
Начиная со второй формы Delay 0,2 / 0,4 / 0,6 / 0,8 / 1 / 1.2
- Event — Click
- Step 1 — Duration 0.1; Move Y -100px
- Step 2 — Duration 0.1; Move Y - 0
Начиная со второй формы Delay 0,2 / 0,4 / 0,6 / 0,8 / 1 / 1.2
Появление изображения при наведении на текст
8
Berlin streets
Berlin is the capital and largest city of Germany by both area and population. Its 3,748,148 (2018) inhabitants make it the second most populous city proper of the European Union after London. The city is one of Germany's 16 federal states. It is surrounded by the state of Brandenburg, and contiguous with Potsdam, Brandenburg's capital. The two cities are at the center of the Berlin-Brandenburg capital region, which is, with about six million inhabitants and an area of more than 30,000 km² Germany's third-largest metropolitan region after the Rhine-Ruhr and Rhine-Main regions.
The Brandenburg Gate is an 18th-century neoclassical monument in Berlin, built on the orders of Prussian king Frederick William II after the successful restoration of order during the Batavian Revolution.
Sweet dough dumplings, fried in fat or oil, filled with jam and glazed with confectioner's sugar. Also known simply as "Berliner" or, in the eastern part of Germanyand in Bavaria, they are called "Krapfen".
German is the official and predominant spoken language in Berlin. It is a West Germanic language that derives most of its vocabulary from the Germanic branch of the Indo-European language family.

Кликните на заголовок
КАК ПОВТОРИТЬ АНИМАЦИЮ

- Trigger — Заголовок и описание
- Event — Click
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.2; Move Y -417; Opacity 100
- Event — Click
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.2; Move Y -417; Opacity 100
Появление карточки при клике на текст
- Trigger — Заголовок и описание
- Event — Click
- Step 2 — Duration 0.2; Move Y -145; Opacity 0
- Event — Click
- Step 2 — Duration 0.2; Move Y -145; Opacity 0
Исчезновение описания при клике на него и заголовок
LET'S GO!
Заменяйте элементы при клике или ховере

Наведите на любую из кнопок
HOVER ON
PLAY
КАК ПОВТОРИТЬ АНИМАЦИЮ
9

- Trigger — Кнопка 2 (на верхнем слое)
- Верхняя кнопка — Pointer events-None
- Event — Hover
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Opacity 100
- Верхняя кнопка — Pointer events-None
- Event — Hover
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.1; Opacity 100
Появление одного элемента на месте другого

Составьте гид по содержанию страницы

Наведите на любой из разделов, чтобы узнать о нем больше
10





TREES
GROUND
BIRDS
INSECTS
WATER
Insects or Insecta are hexapod invertebrates and the largest group within the arthropod phylum. Definitions and circumscriptions vary; usually, insects comprise a class within the Arthropoda.
Some birds, especially corvids and parrots, are among the most intelligent animals; several bird species make and use tools, and many social species pass on knowledge across generations, which is considered a form of culture.
The pedosphere interfaces with the lithosphere, the hydrosphere, the atmosphere, and the biosphere. The term pedolith, used commonly to refer to the soil, translates to ground stone in the sense "fundamental stone".
In botany, a tree is a perennial plant with an elongated stem, or trunk, supporting branches and leaves in most species. In some usages, the definition of a tree may be narrower
Water is an inorganic, transparent, tasteless, odorless, and nearly colorless chemical substance, which is the main constituent of Earth's hydrosphere, and the fluids of most living organisms.
КАК ПОВТОРИТЬ АНИМАЦИЮ

- Trigger — Заголовок
- Event — Hover
- Тексты и карточки — Pointer Events-None
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.3; Opacity 100
- Event — Hover
- Тексты и карточки — Pointer Events-None
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.3; Opacity 100
Появление изображения при наведении на название
- Trigger — Заголовок
- Event — Hover
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.3; Opacity 100; Move - 250
- Event — Hover
- Step 1 — Duration 0; Opacity 0
- Step 2 — Duration 0.3; Opacity 100; Move - 250
Появление карточки с текстом при наведении на название
Пример работы Триггерной анимации при наведении на элементы

Пример работы Триггерной анимации при клике на элементы

IT WORKS!
CLICK HERE
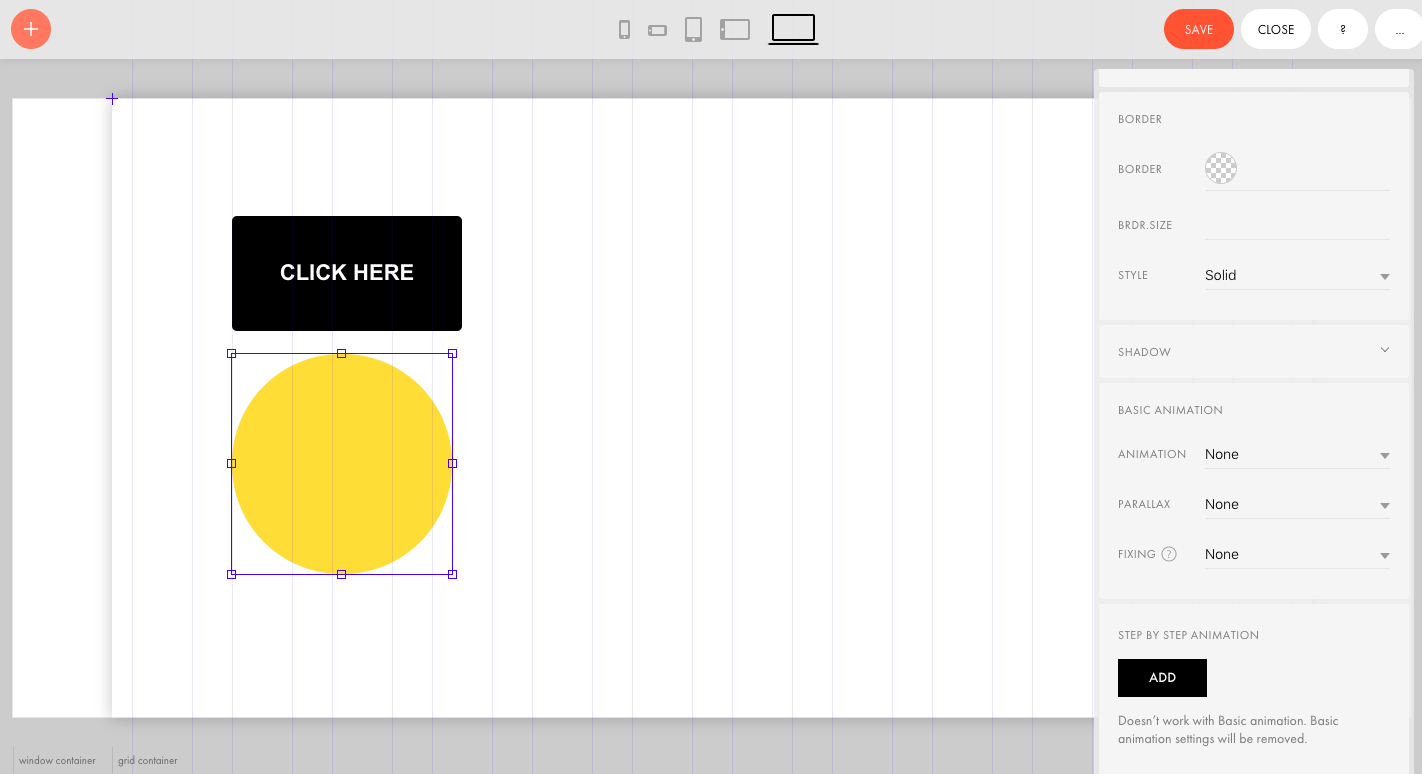
Как работает триггерная анимация
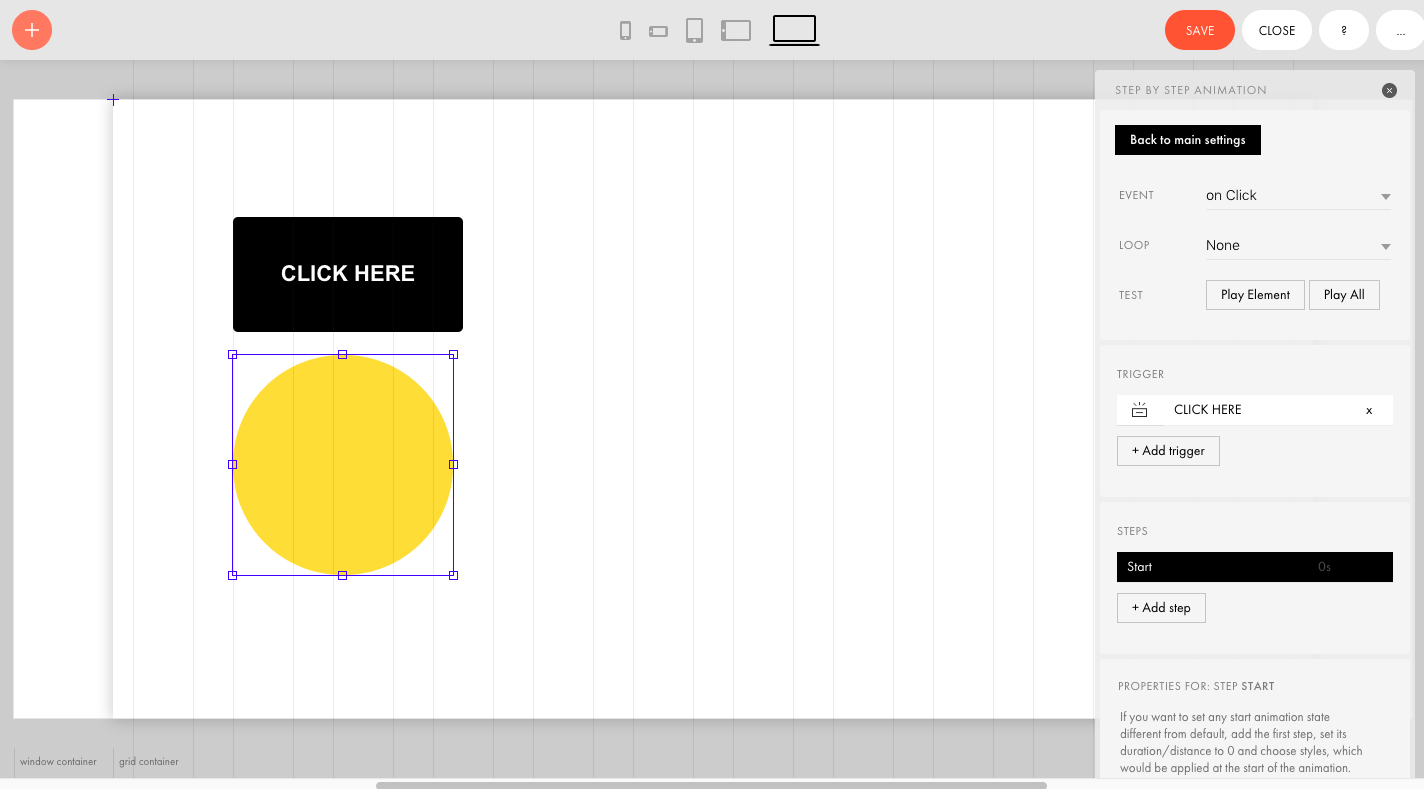
Добавьте два элемента (круг и кнопку) в Zero Block. Выделите круг и откройте настройки Пошаговой анимации.

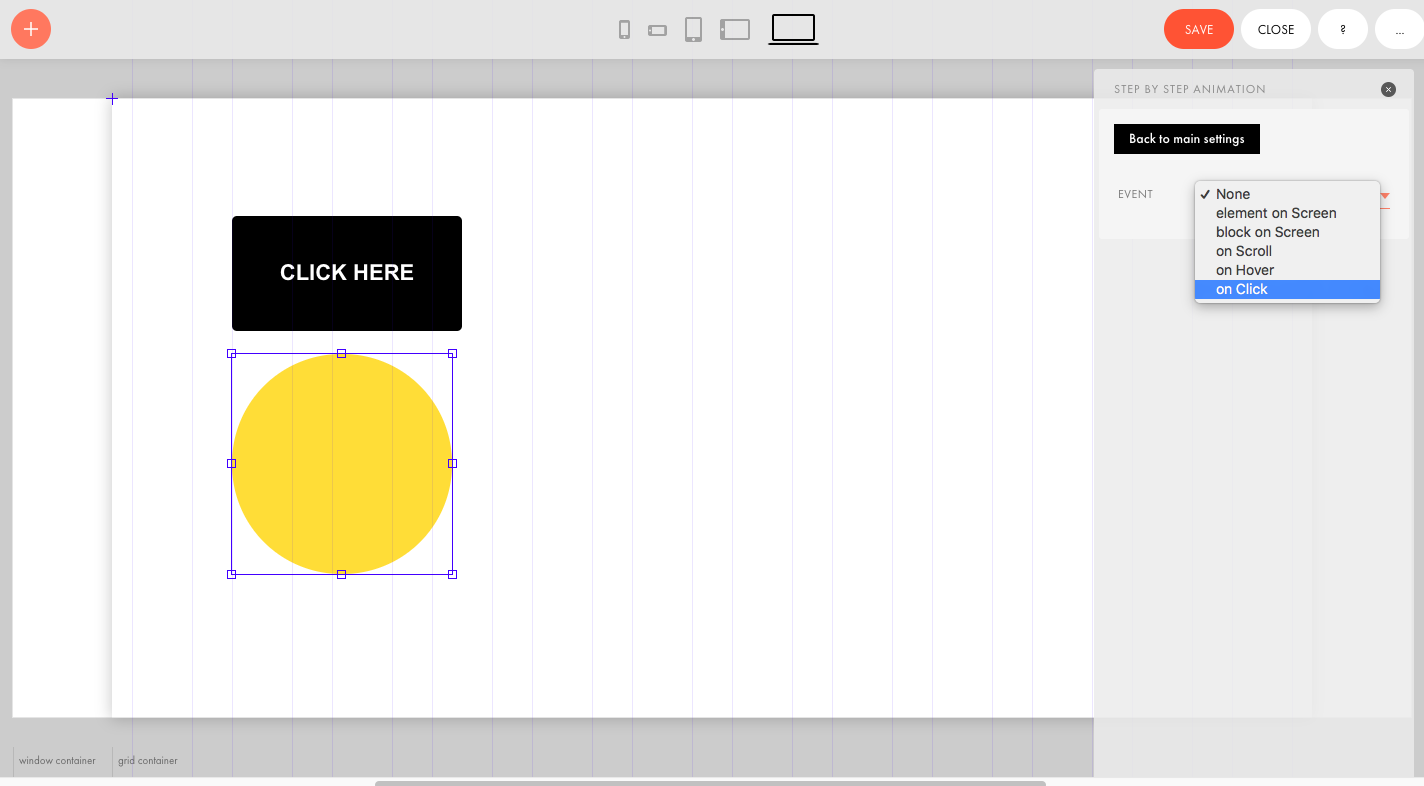
В качестве EVENT выберите On Click (по клику) или On Hover (при ховере).

Кликните на Add Trigger в настройках, потом на кнопку CLICK HERE. Вы выбрали кнопку триггерным элементом.


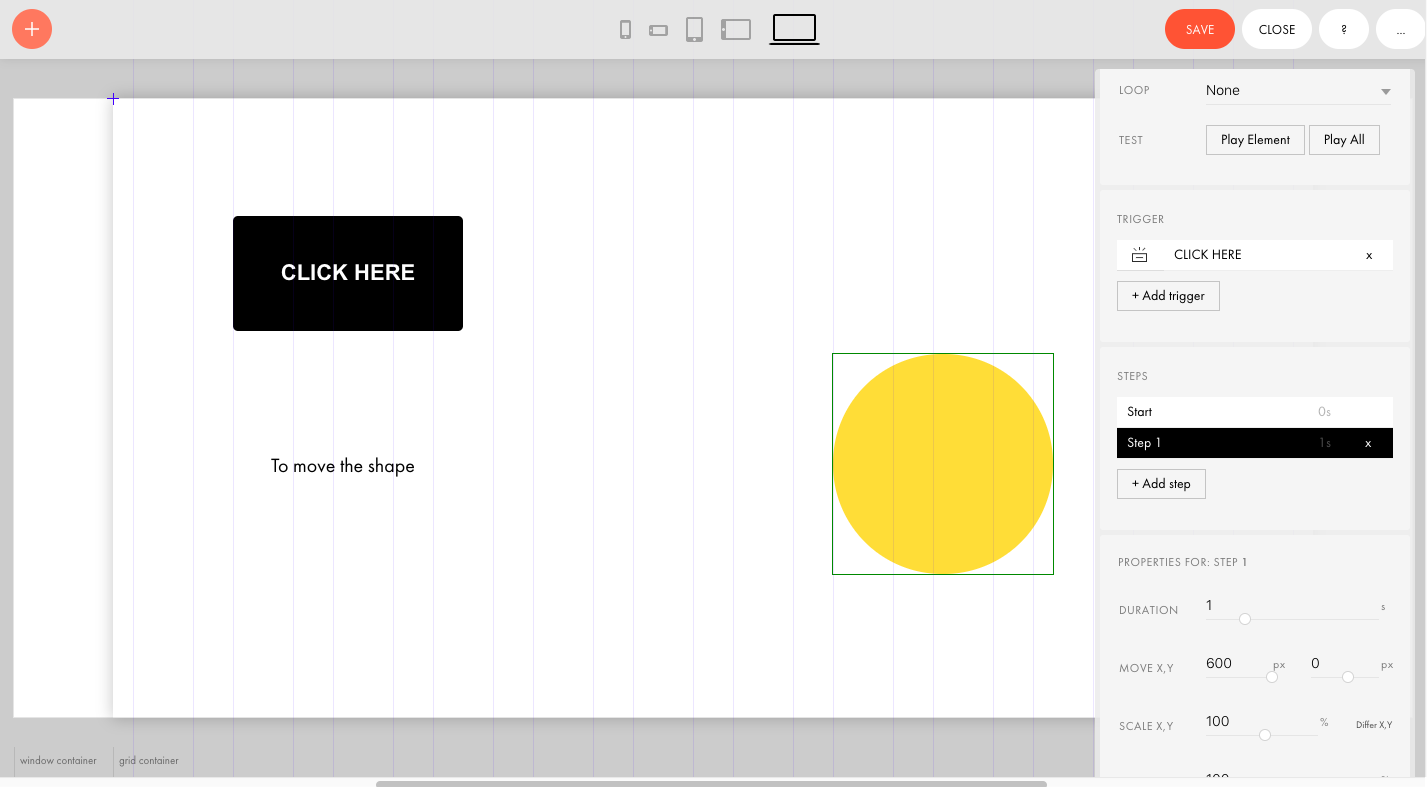
Добавляйте шаги анимации. Мы переместили желтый круг вправо на 600px при клике на кнопку.
Проверка

Триггерная анимация работает при клике или ховере на элементы
На один триггерный элемент можно назначить несколько разных анимаций
Для одной анимации можно назначить несколько разных триггеров
Разберемся на простом примере




